
Ajouter un nouveau tableau
Dans votre administration, cliquez sur le menu «TablePress» situé dans votre menu de gauche
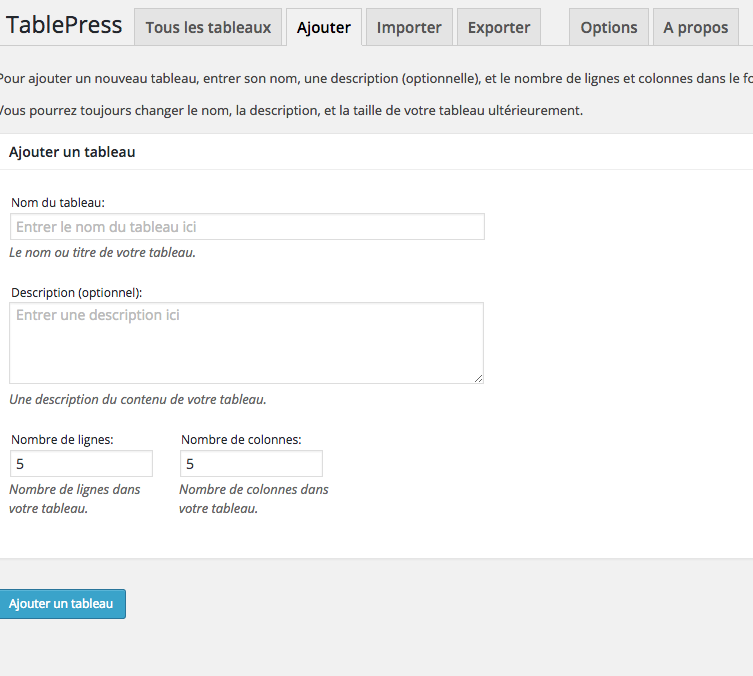
Sur la nouvelle page qui s’ouvre, cliquez sur «Ajouter».. Vous devrez alors donner un nom à votre tableau, et optionnellement un description. Vous pouvez définir les nombre de ligne et de colonnes que votre tableau comportera. Ce choix n’est pas définitif, vous pourrez facilement ajouter/supprimer des lignes et des colonnes. Une fois cela fait, cliquez sur le bouton en bas «Ajouter un tableau».
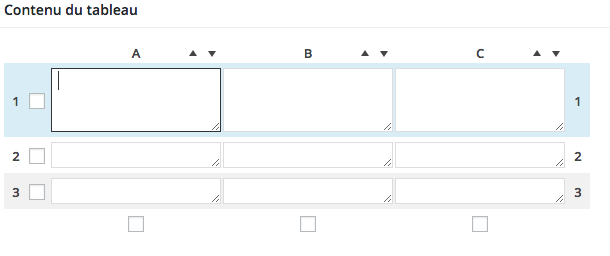
Après avoir ajouté votre tableau, vous arrivez sur la page d’édition du tableau. Vous pouvez ajouter des textes dans les colonnes, mais aussi des images, des liens. Vous pouvez aussi ajouter des lignes, des colonnes, dupliquer des lignes existantes, etc ..
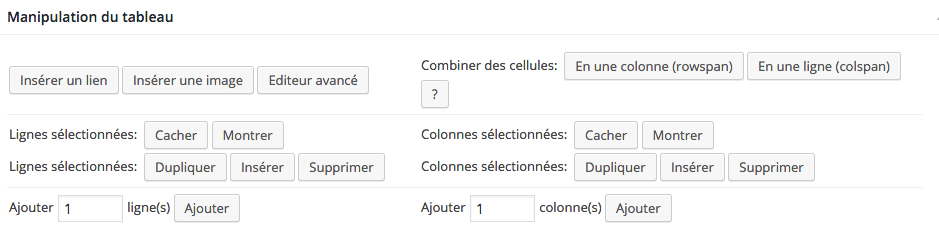
Sous ce tableau, d’autres options additionnelles vous sont proposées. Elles sont disposées en deux blocs. Celui de gauche pour les lignes, et celui de droite pour les colonnes de votre tableau.
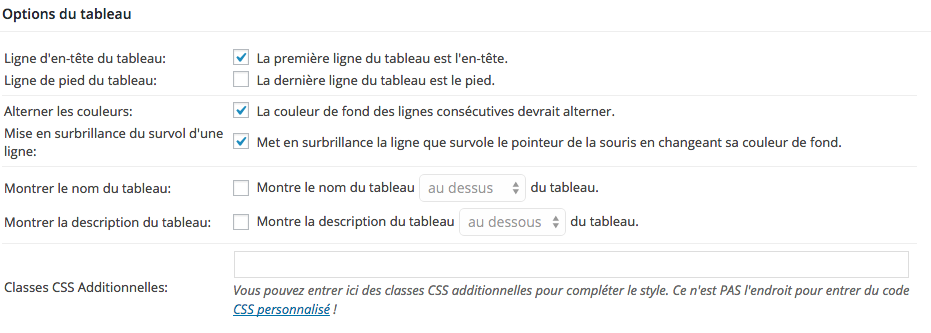
Ensuite, la section «Options du tableau» offre plusieurs possibilités de mise en forme, comme par exemple d’appliquer à la première ligne de votre tableau le status d’entête du tableau, ou encore le status de bas de tableau à la dernière ligne.
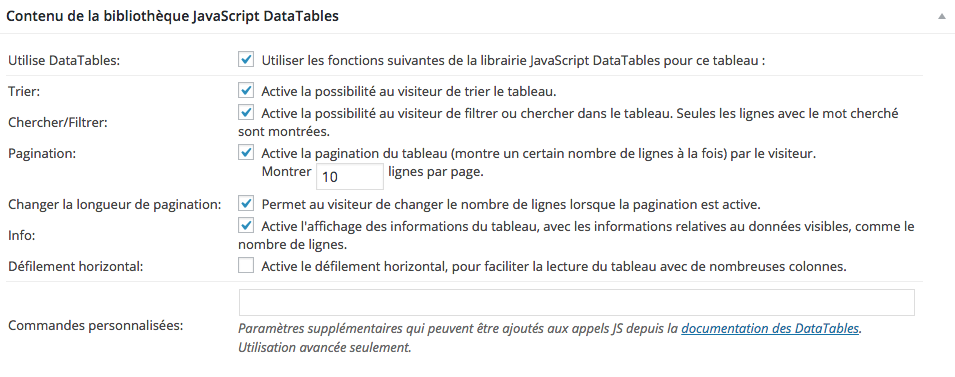
Enfin, vous avez la possibilité de transformer votre tableau en tableau dynamique depuis le bloc «contenu de la bibliothèque Javascript DataTable». Une option très intéressante pour les tableaux comportant des nombreuses données. Cela permet d’activer les tri des données, de limiter l’affichage à xx lignes par page en activant la pagination du tableau. Cette option est activée par défaut, et je conseille de la désactiver pour les tableaux classiques de quelques lignes seulement.
À partir de là, ajouter des données à votre tableau est plutôt simple et bien expliqué par le concepteur de tablePress.
Pour ajouter du texte, il suffit de cliquer dans la colonne de votre choix et de taper votre texte à l’intérieur. Il suffit ensuite de répéter l’opération pour chacune des cellules de votre tableau.
Là ou l’opération peut s’avérer plus complexe, c’est si vous souhaitez insérer autre chose que du simple texte, comme des images, vidéo, liens, etc .... Comme nous l’avons vu dans la section «Manipulation du tableau», des boutons permettant d’insérer ce genre de données sont présents.
Par exemple, pour ajouter une image, cliquez simplement sur le bouton «insérer une image». Une alerte s’ouvre et vous explique la marche à suivre :
Comme indiqué, il vous suffit simplement de cliquer sur la cellule pour laquelle vous souhaitez ajouter une image. Une fois que vous avez cliquez dans la cellule désirée, la fenêtre de la bibliothèque de média s’ouvre, et il vous suffit d’ajouter vos images comme vous le feriez pour un article ou une page. Notez que cette alerte ne s’affiche qu’une fois.
La procédure est identique pour l’insertion d’un lien.
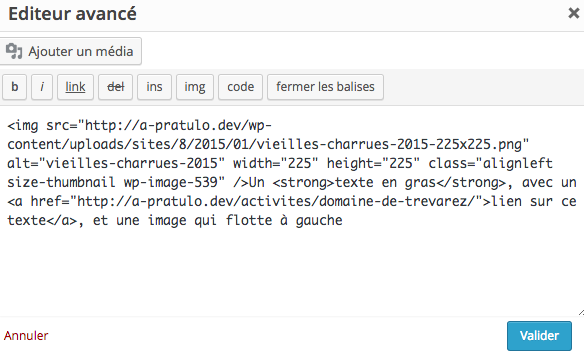
Enfin, si vous souhaitez insérer du texte mis en forme, plus, par exemple, une image avec un lien et le tout avec un alignement spécifique, il faudra alors passer par l’éditeur avancé.
Notez, au passage, que cet éditeur de texte n’est pas en mode visuel, mais en mode texte. La présence de code en mode texte peut en rebuter certains, mais dans les faits, le fonctionnement est identique.
Vous tapez votre texte. Ensuite, vous sélectionner le texte à mettre en forme, et dans votre barre d’outil, vous choisissez la mise en forme à appliquer (b = bold/gras, italic, link=lien ....) Pour ajouter une image/vidéo dans ce mode d’édition, il suffit de cliquer sur «ajouter un média» (une image, un document ou une vidéo), de sélectionner votre image dans la nouvelle fenêtre qui s’ouvre, cliquez sur «insérer dans la table» et enfin de cliquer dans l’éditeur avancé à l’endroit exact ou vous souhaitez ajouter votre média. Le code de l’image s’ajoute automatiquement.
Une fois que vous avez terminé la rédaction de votre contenu dans l’éditeur avancé, il suffit de cliquer sur le bouton «valider» et votre contenu est automatiquement inséré dans la cellule sélectionnée.
Vous l’aurez donc compris, à chaque fois que vous voulez ajouter un contenu spécial (image, lien, éditeur avancé), vous devez dans un premier temps cliquer sur le bouton désiré (insérer une image). Ensuite, cliquez dans la cellule concernée afin d’obtenir la fenêtre d’ajout.
Manipulation du tableau
Vous pouvez insérer des lignes et des colonnes à votre tableau sur le même principe.
Pour insérer une ligne, il faut au préalable sélectionner la ligne de référence. Votre nouvelle ligne sera ajoutée au dessus de votre choix.
Pour les colonnes, c’est le même concept. Vous sélectionnez la colonne de référence, et votre nouvelle colonne sera insérée à gauche de celle-ci.
Vous pouvez aussi simplement ajouter des lignes et des colonnes. Dans ce cas, les lignes sont ajoutées en bas de votre tableau, et les colonnes à droite de votre dernière colonne.
Lorsque vous avez terminé, vous avez la possibilité de prévisualiser votre tableau en cliquant sur «aperçu» (bouton en haut et en bas de la page). Si vous êtes satisfait, vous pouvez cliquer sur «sauver les changements».
Gestion et édition des tableaux existants
À tous moments, vous avez la possibilité de modifier vos tableaux existants. Pour cela, cliquez simplement sur «tous les tableaux».
Sur la nouvelle page qui s’affiche, vous avez la liste de tous les tableaux déjà mis en ligne. Il vous suffit de cliquer sur celui que vous voulez modifier. Vous arrivez alors sur la page d’édition du tableau, qui est exactement la même que la page d’ajout d’un tableau
Importation des tableaux
Enfin, il est possible d’importer des tableaux, particulièrement depuis un tableur au format Excel (XLS, XLSX) ou au format CSV. Très pratique pour ceux et celles qui sont habitués à utiliser un tableur.
Cependant, l’importation de tableaux complexes peut parfois s’avérer problématique, la faute à de trop nombreuses versions de format de tableur (Excel, LibreOffice, etc ...) et d’encodage parfois mal pris en charge (je pense à nos bon vieux accents en français, souvent mal pris en charge lors des imports/exports).
Malgré tout, l’importation fonctionne correctement la majorité des cas.
Exportation des tableaux
Vous pouvez exporter vos tableaux aux formats CSV, JSON ou HTM.
Ajouter votre tableau dans une page ou un article
La dernière opération consiste à afficher notre tableau dans une page ou un article.
Le gros avantage de TablePress, c’est qu’il centralise tous les tableaux dans un même endroit. Certains trouvent désagréable de ne pas pouvoir faire des tableaux à la volée directement depuis la page de rédaction d’un article. Cependant, la centralisation des tableaux à un gros avantage : Vous pouvez ajouter un même tableau dans plusieurs pages/articles. De cette façon, la modification de votre tableau se répercute sur toutes les pages ou il apparaît. Très pratique, par exemple, pour un tableau présentant des tarifs.
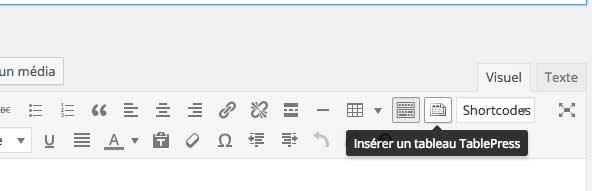
Pour ajouter un tableau TablePress dans un article ou une page, il suffit simplement de cliquer sur l’icone «Tablepress» et de choisir le tableau à insérer.
Cliquez sur «insérer le raccourci», et le tableau s’insère dans votre page/article
Vidéo explicative :












Bonjour,
Je souhaiterai savoir si l'on peut trier sur une seule colonne dans tablepress, car à l'heure actuelle j'ai une colonne adresse, une colonne n° de téléphone et autres colonnes, si dans la case chercher j'entre 2 chiffres (exemple :12) il me sort dans le tri les n° de téléphone et l'adresse et moi je ne veux que l'adresse.
Pourriez vous m'aider ? D'avance merci
DB
A première vue, ce n'est pas intégré dans le core. Mais cela doit être possible avec un peu de jquery
TablePress utilise la librairie datatble.
Il y a ici une démo de recherche dans des colonnes.
https://datatables.net/examples/api/regex.html
il y a moyen d'adapter le code js pour le charger sur votre page et modifier le formulaire de recherche à la volée.
Tablepress propose aussi des plugins ( Oui oui, des plugins ... pour un plugin ... ^^)
https://tablepress.org/extensions/
Il doit donc être possible de soit trouver un plugin qui fera l'affaire, soit de créer son propre plugin Tablepress
Ex : https://tablepress.org/extensions/datatables-columnfilterwidgets/
Merci de votre réponse,
j'ai un code qui devrait fonctionner et je n'arrive pas à trouver l'erreur voici ce code : "columnDefs": [ { "orderable": false, "targets": [ 1 ] } ] le 1 étant la colonne à ne pas regarder.
Cordialement.
DB
Bonjour,
j'aimerais savoir s'il est possible de changer les valeurs par défaut des options du tableaux. Je code actuellement un site pour un client, et je souhaiterais qu'à chaque création d'un nouveau tableau, les options cochées soient déjà par défaut définie telles que je les souhaite
Merci d'avance
Mat
Bonjour,
Je vous remercie pour ce tuto!
Je voudrais créer un tableau pour gérer les différentes tâches pour chacun des bénévoles de mon club de basket pour un événement donné.Je voudrais ensuite que ce tableau soit envoyé automatiquement par mail à ces personnes, comme rappel, qqs jour avant l'événement.
Avez vous une piste à me proposer svp, un plugin complémentaire?
Merci d'avance pour votre réponse !
Bonjour,
Où peut on trouver la traduction en français du Plugin?
Merci
Bonjour,
Est-il possible de modifier la mise en forme des éléments "Suivant", "Précédent" et autres. J'ai beau chercher, je ne trouve rien là dessus.
Merci d'avance aux personnes qui connaissent la réponse à cette question.