

- Naissance Bébé
- patricelaurent.net
Galerie Photo + Whishlist + Breadcrumb + Blog personnalisé. Démonstration en ligne
Ce thème propose de compléter vos classiques faire-parts papier en ajoutant, par exemple, un QR Code sur vos faire-parts pour rediriger automatiquement sur votre site wordpress. Vous pouvez ensuite créer une galerie photo, mettre à jour le blog qui a une présentation
Mise en place du thème :
Uploader et activer le thème comme vous le feriez pour n'importe quel autre thème.
Rendez-vous ensuite dans apparence > Options du thème
 Remplissez les informations nécessaire au fonctionnement du thème.
Remplissez les informations nécessaire au fonctionnement du thème.
Options disponibles :
- Choix du template de couleur (garçon/fille/gold)
- Unités de poids et de taille (suivant les langues)
- Sexe de votre bébé
- Photos de votre bébé (visage, main, pied ....)
- Informations sur la naissance de votre bébé : poids, taille, heure de naissance, date, prénom etc....
- Informations sur les parents (prénom des deux parents)
- Réglages de la page d'accueil (photos à faire apparaitre)
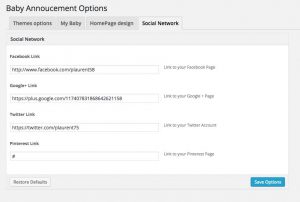
- Liens vers les réseaux sociaux (les icônes s'ajoutent automatiquement) pour Facebook, Google+, Twitter et Pinterest
Créer une page Accueil et une page pour le blog. Ces pages peuvent rester vides, aucune information particulière n'est nécessaire.
Dans la rubrique Réglages / Lecture, utiliser les deux pages statiques crées.
Utilisation de la Wishlist
 Rendez-vous dans la rubrique Wishlist > Ajouter un nouveau
Rendez-vous dans la rubrique Wishlist > Ajouter un nouveau
Rédigez comme vous le feriez pour un article classique.
Remplir les Champs supplémentaires d'informations du produit désiré (Lien vers la boutique vendant ce produit + prix public moyen).
La Wishlist permet de créer une liste des objets/produits souhaités pour votre bébé (peut aussi être utilisée comme liste de naissance). Les personnes visitant votre blog n'ont plus qu'à laisser un commentaire pour confirmer qu'il réserve cet objet/produit.
Création d'une galerie photo
La création d'une galerie photo se fait simplement grâce à la fonctionnalité interne de wordpress. Il suffit de créer une page Photos, puis d'intégrer sa galerie photo. Pour obtenir la même mise en forme que sur la démo, vous devez utiliser et activer le plugin Jetpack puis les options "carousel" et galeries photos
Icônes dans le menu :
![]() Le thème utilise Bootstrap. Ainsi, vous pouvez ajouter dans votre menu les icônes Glyhpicon. Il suffit d'entrer le nom de l'icône dans le champs "attribut de titre" du menu.
Le thème utilise Bootstrap. Ainsi, vous pouvez ajouter dans votre menu les icônes Glyhpicon. Il suffit d'entrer le nom de l'icône dans le champs "attribut de titre" du menu.
La liste des icône est disponible en suivant ce lien
De la même façon, il est possible d'utiliser les icône de Font-Awesome si vous ajoutez la librairie.
- bootstrap
- Isotope
- jQuery
- matchHeight
- responsive
- wordpress
Captures d'écran












